안녕하세요,
오늘은 워드프레스 기본 세팅하는 과정을 소개드리겠습니다.
처음 워드프레스를 접했을 때 수많은 테마, 플러그인 중 어떤 걸 어떻게 설치해야 할지 막막했었는데요.
제가 설치한 테마, 고유 주소 설정, 플러그인, 기본 공통페이지 설정 4가지에 대해서 소개해드리겠습니다.
1. 테마 설치 : Neve
워드프레스에는 무료, 유료를 포함한 수많은 테마를 지원하고 있습니다.
저의 경우에는 낮은 스펙의 서버를 사용하고 있어 경량화된 테마로 설치했습니다.
페이지를 조회하는데 불필요한 이미지와 폰트를 제거해서 저사양 서버에서도 페이지 조회 속도를 높여 사이트 조회 속도에서 높은 점수를 받기 위합니다.
(저사양 서버를 사용하면서 너무 무거운 테마를 사용하게 되면 사이트 조회 속도에서 높은 점수를 받을 수 없고, 이는 구글 검색 노출과 연결됩니다.)
테마를 추가하기 위해 관리자 페이지에 접속합니다. (도메인주소/admin)
Wordpress 최초 설치에 언어를 한국어로 설정하신 경우 '외모 > 테마' 페이지에 접속합니다.
제가 설치할 테마는 Neve입니다. 페이지가 상당히 깔끔하고 단순합니다.
테마를 설치하고 반드시 '활성화' 버튼까지 눌러 새로 설치한 테마를 적용합니다.
이 외에도 Astra, Hello Elementor, OceanWP, GeneratePress와 같은 가벼운 테마들이 있으니, 취향에 맞는 테마로 선택하여 쓰시면 됩니다.


자 이제 Neve로 테마 설정을 마쳤고, 페이지 조회 성능을 측정해보겠습니다.
페이지 성능은 https://pagespeed.web.dev 사이트에서 측정할 수 있습니다. 구글에서 제공하는 공식 홈페이지입니다.
워드프레스 주소를 넣고 '분석' 버튼을 클릭합니다.
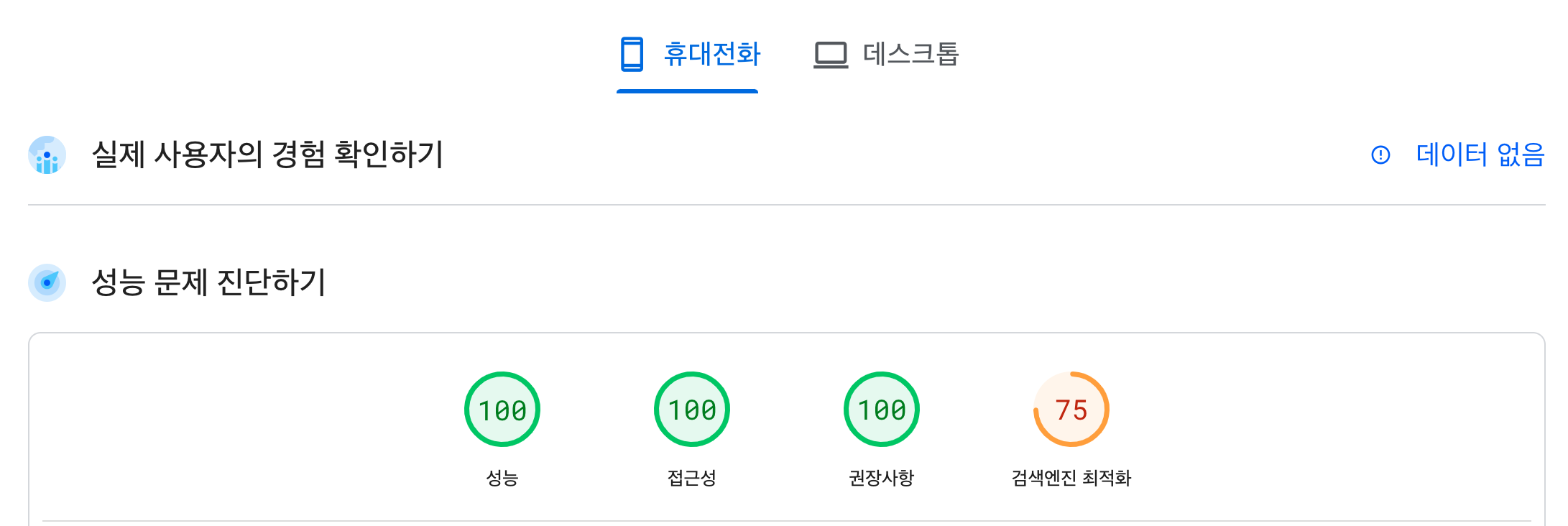
페이지 내에 아무런 내용이 없기 때문에 성능, 접근성, 권장사양은 모두 100이 나오면 좋겠는데요...


아주 깔끔하네요.
검색엔진 최적화 점수는 아쉽지만 글을 써나가면서 개선하면 됩니다.
2. 고유 주소 설정
고유 주소 설정이란 작성한 블로그 페이지, 글의 주소를 어떤 방식으로 가져갈지에 대한 설정입니다.
예를들어 http:{블로그 주소}/1, http:{블로그 주소}/2 이런 식으로 페이지 숫자로 가져갈 수도 있고, http:{블로그 주소}/테스트페이지 와 같이 글 제목을 주소로 가져갈 수 있습니다.
자 이제 설정해보겠습니다.
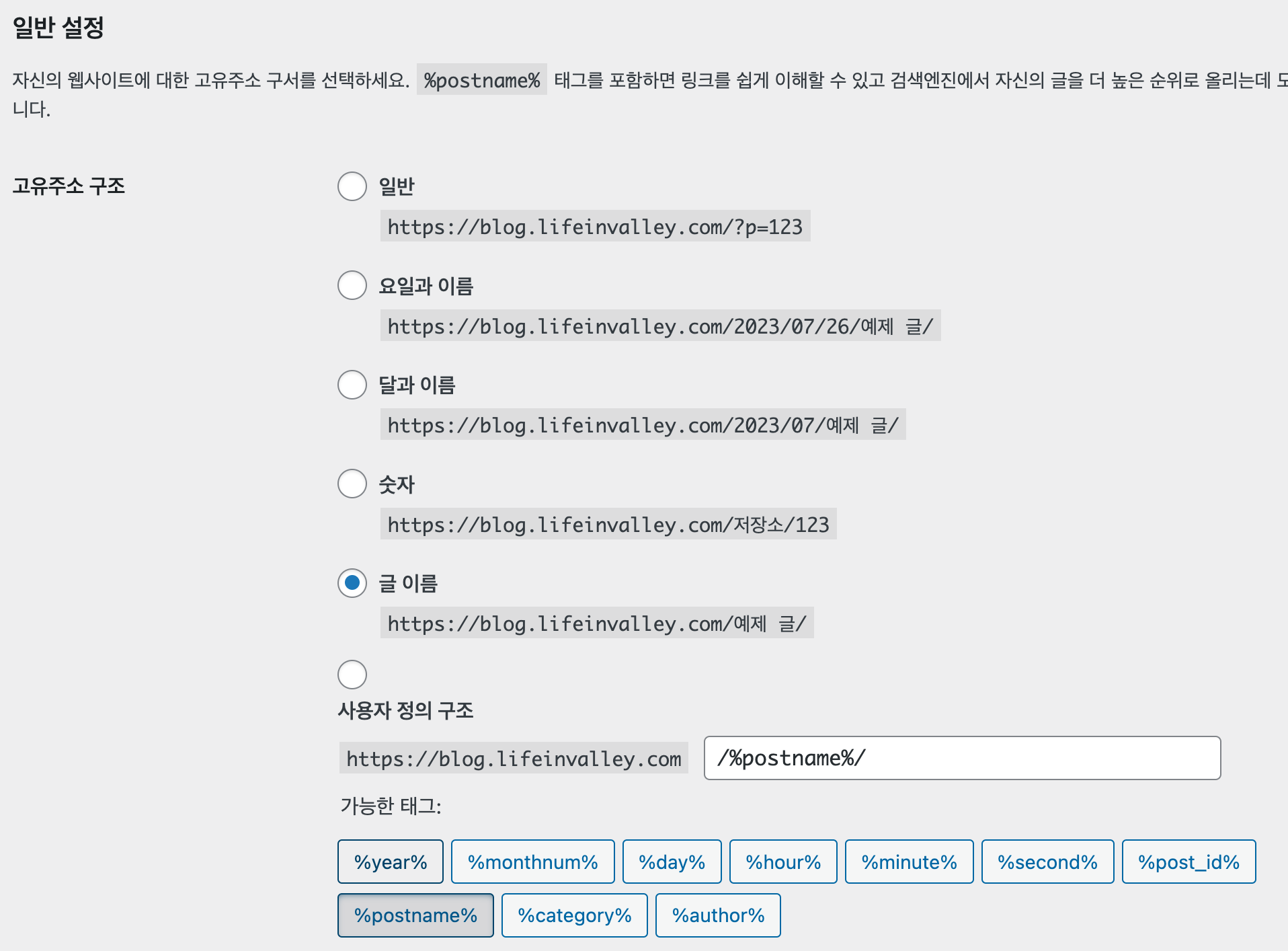
접속 경로: [관리자 페이지] > [설정] > [고유주소]
일반적으로는 글 이름(Post Name)으로 설정하는 것을 추천합니다.
Youtube에서 한국어로 블로그 설정하는 방법을 소개해주시는 분들 이야기도 비슷한데요. 결국은 SEO에 최적화될 수 있도록 하기 위함으로 보입니다. 숫자로 나열하면 주소에서 해당 페이지 정보에 대해서 알 수 없고, 2-4번 항목과 같은 주소 체계를 가져가면 주소의 깊이가 너무 깊어지는 게 이유가 아닐까 싶습니다.

설정을 마치고 하단의 '변경사항 저장'을 눌러줍니다.
다시 페이지에 접속해 보면 url 주소가 http:{블로그 주소}/테스트페이지로 변경된 것을 확인할 수 있습니다.
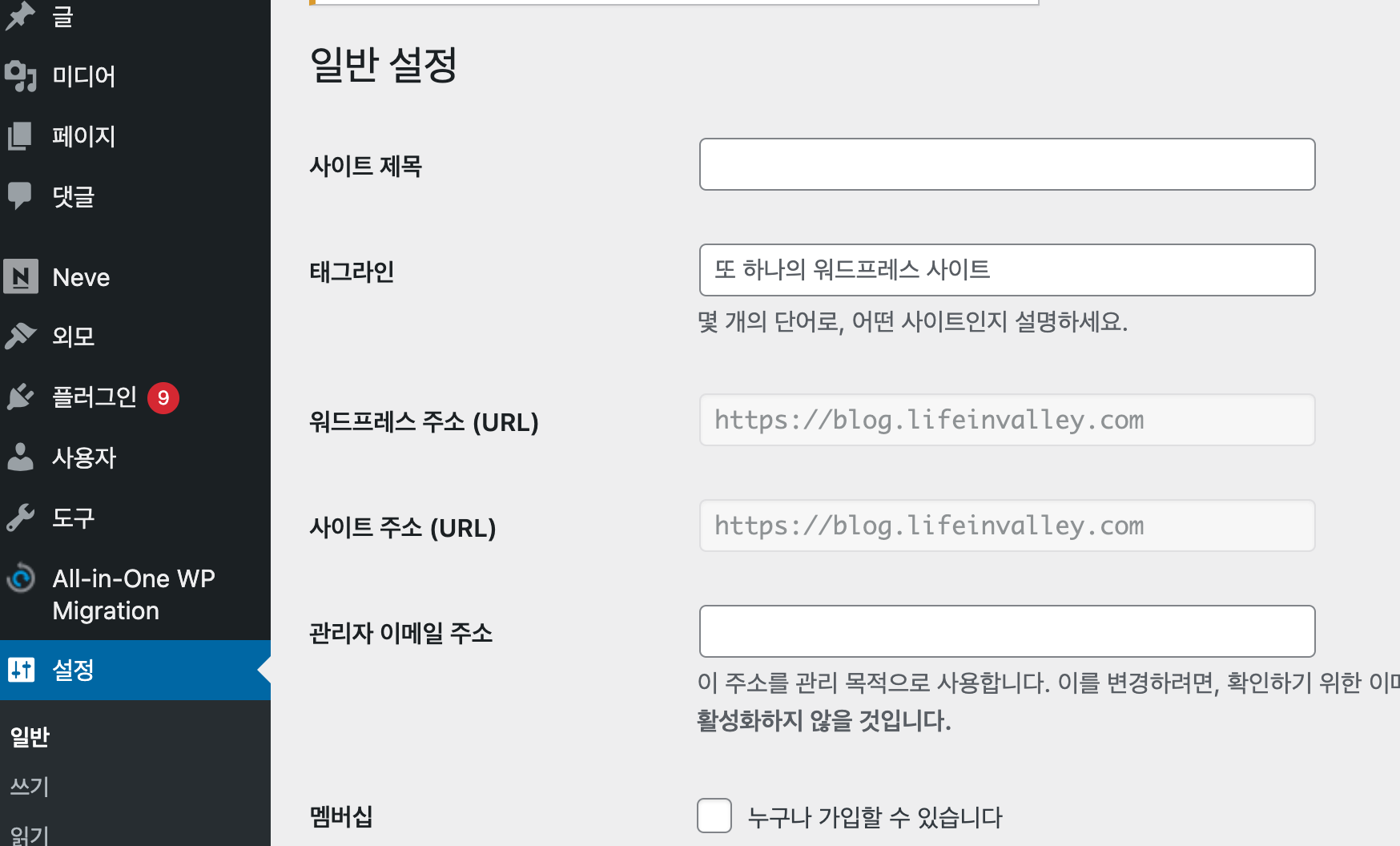
참고로, 워드프레스 주소와 사이트 주소를 반드시 https로 설정해주어야 합니다.
저 같은 경우에는 개인서버에 올려두어서 워드프레스 주소는 변경 불가능하도록 설정되어 있으나 다른 서비스를 사용하시는 분들은 변경이 가능하니 반드시 https로 변경해서 사용해야 합니다. (접속 경로: [설정] > [일반])

3. 플러그인 설치 (Wordfence - 보안, UpdraftPlus - 백업)
기본 플러그인으로 설치할 플러그인은 보안, 백업을 위한 플러그인 2가지입니다.
보안, 백업을 위한 수많은 툴이 있지만 무료 버전으로도 충분한 기능을 제공하는 플러그인으로 선정하여 설치했습니다.
플러그인 설치 접속 경로: [관리자페이지] > [플러그인] > [새로 추가]
3-1. wordfence : 웹사이트 보안 단계를 높이기 위한 플러그인입니다.
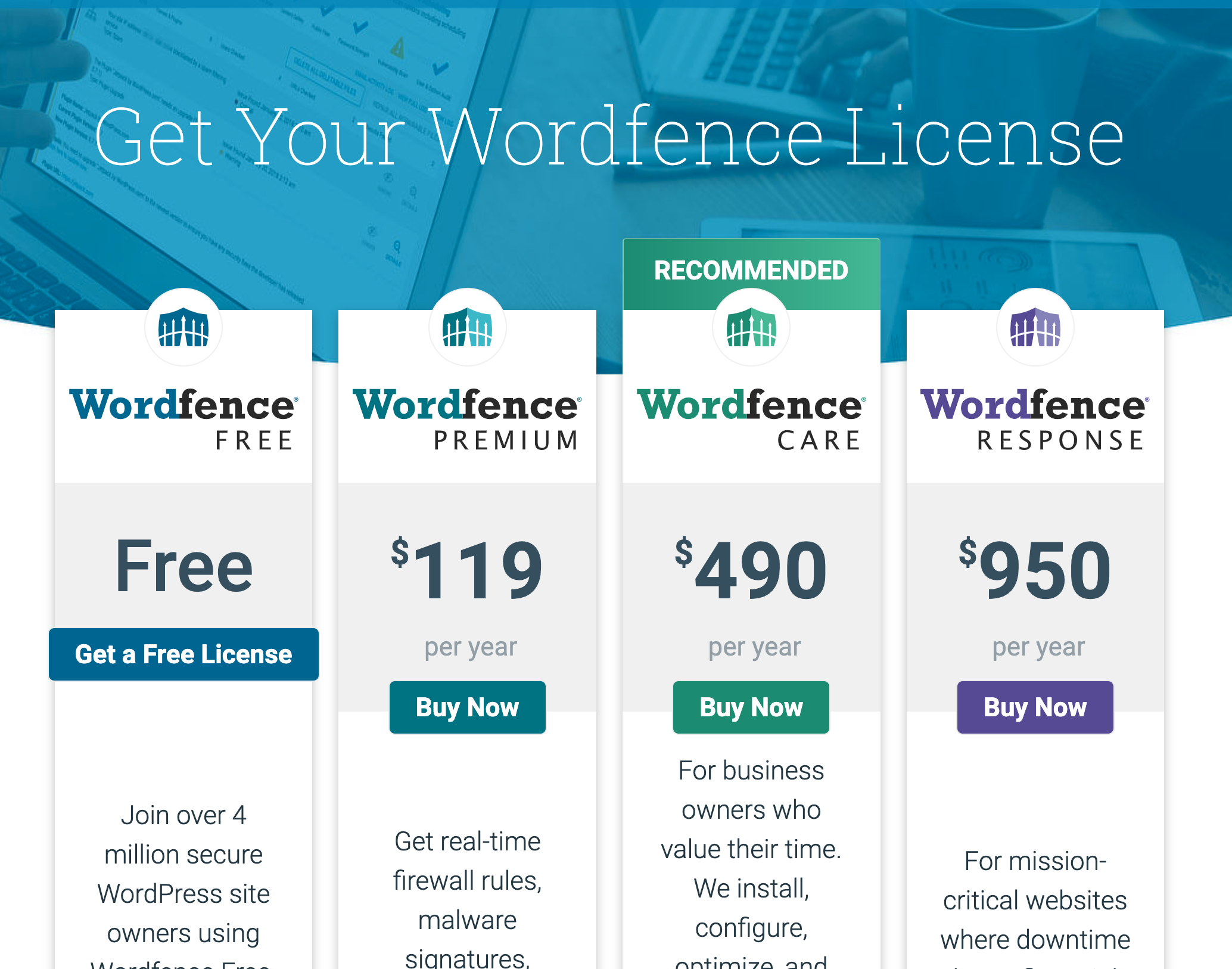
플러그인을 설치하면 '라이선스 키'를 발급받으라고 합니다.
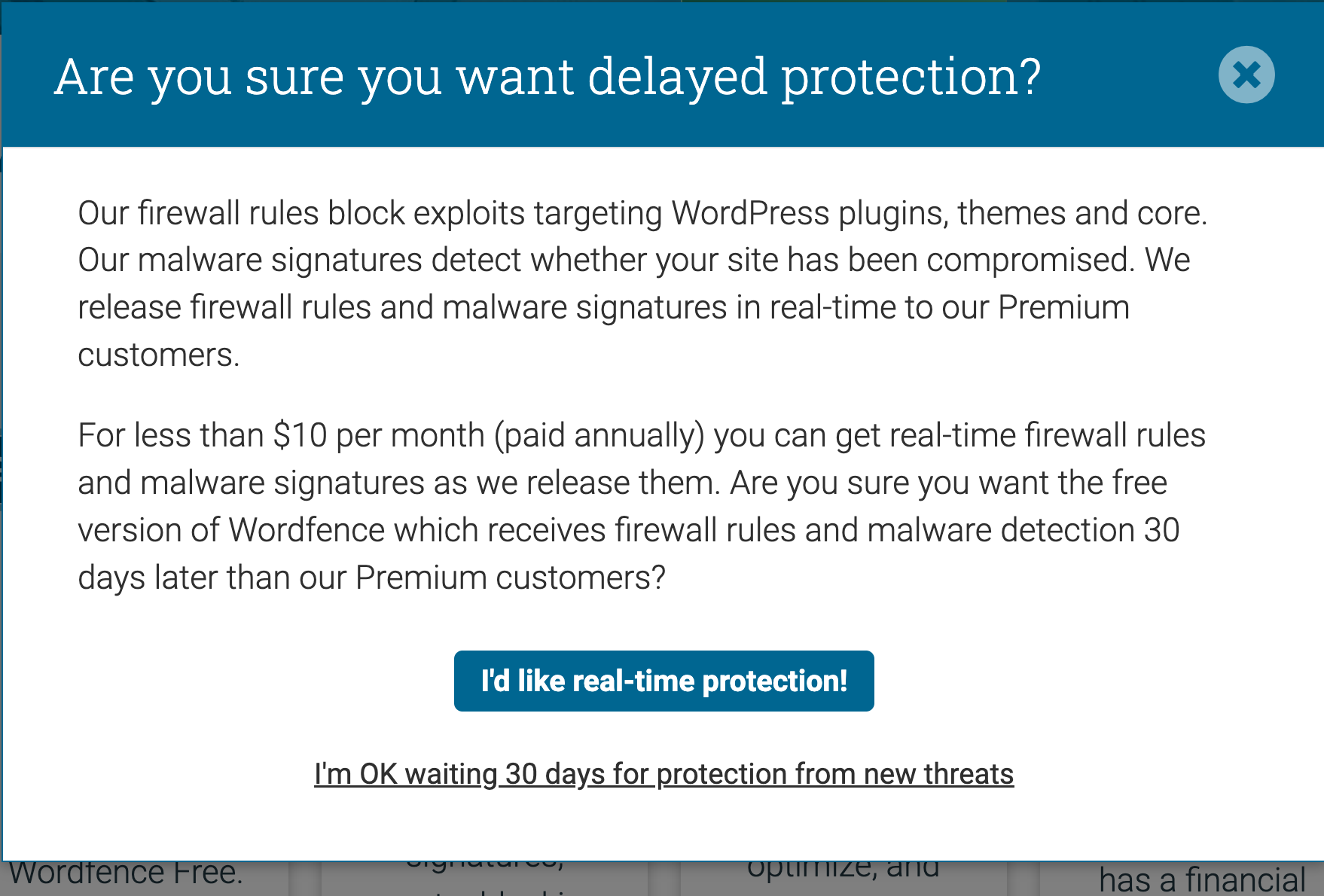
무료 버전은 유료 버전보다는 오류 탐지가 느린 편이나, 사용하지 않는 것보다는 훨씬 낫습니다.
실시간으로 조회는 불가능하나 보안 취약성 검토와 기타 공격에 대한 리포트는 30일 뒤에 받아볼 수 있습니다.
등록을 완료하면 입력했던 이메일주소로 라이선스 키가 날아오고 받은 라이선스키로 wordfence 설치를 이어가시면 됩니다.



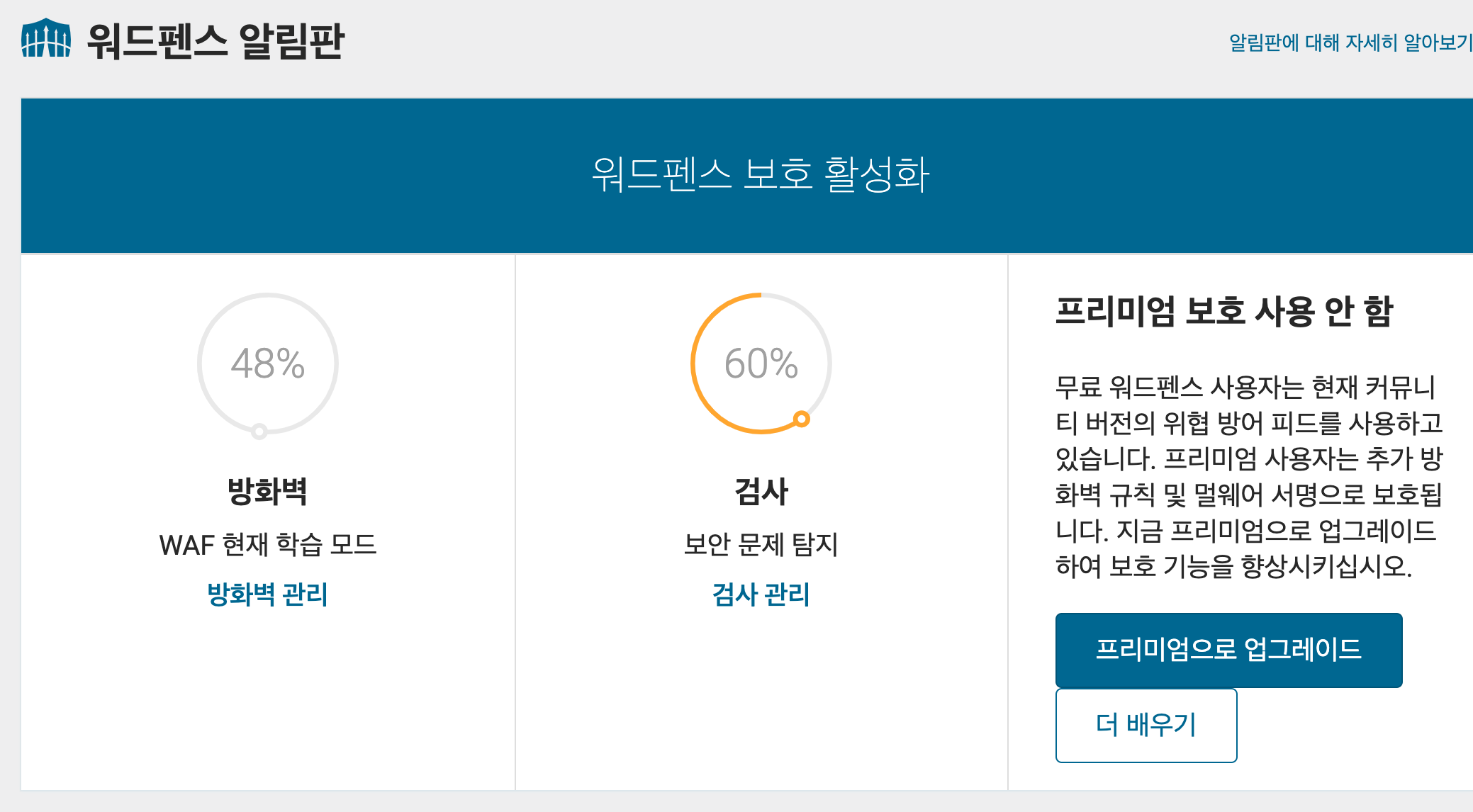
설치가 완료되면 아래와 같은 알림판을 확인할 수 있습니다.

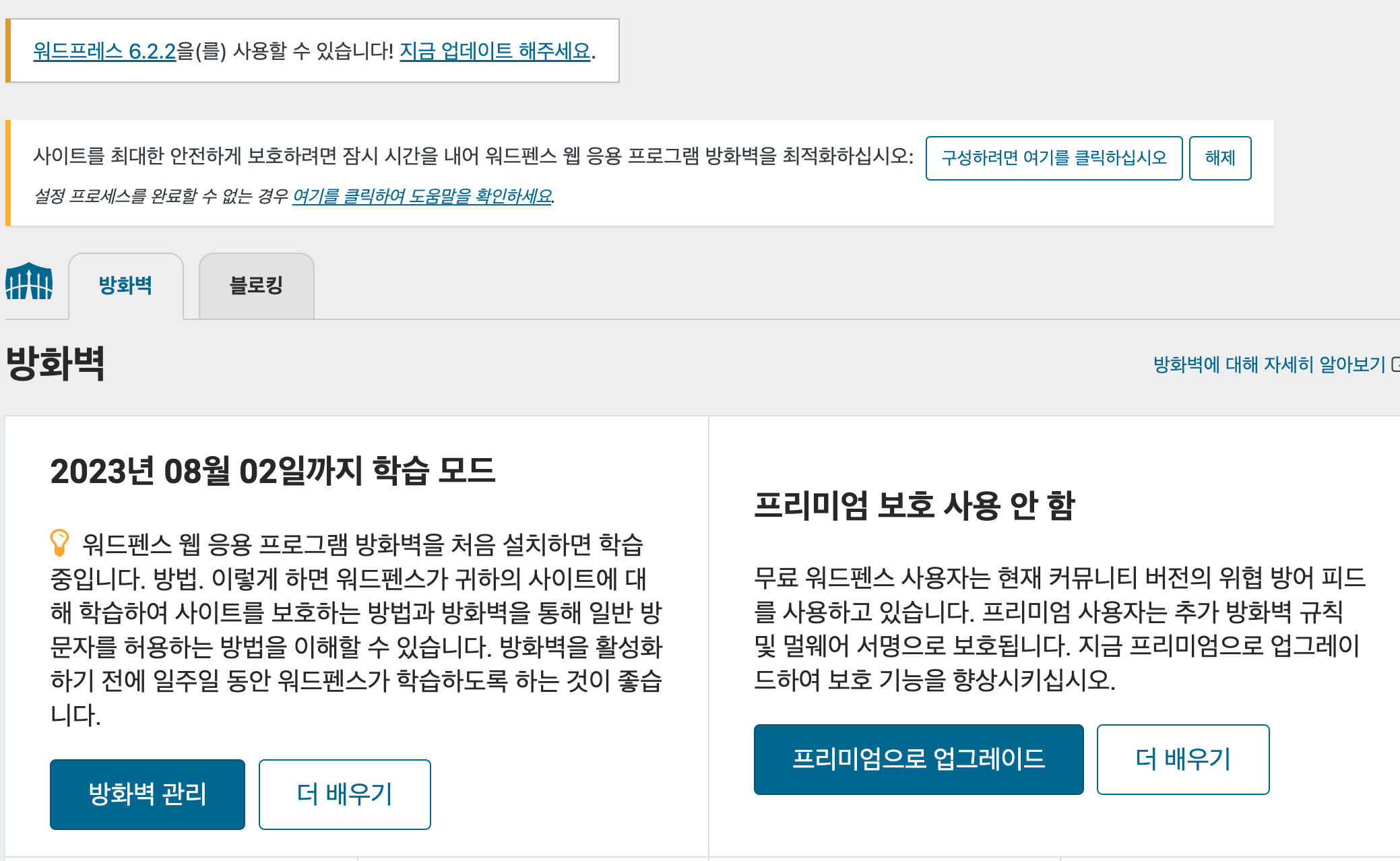
설치를 마무리한 후 방화벽 설정을 다운로드합니다. (텍스트 파일로 되어 있습니다.)
향후 방화벽 추가 설정이 필요한 경우 변경이 가능합니다.
저는 우선 별다른 세팅 없이 일단 기본 세팅으로 유지합니다.

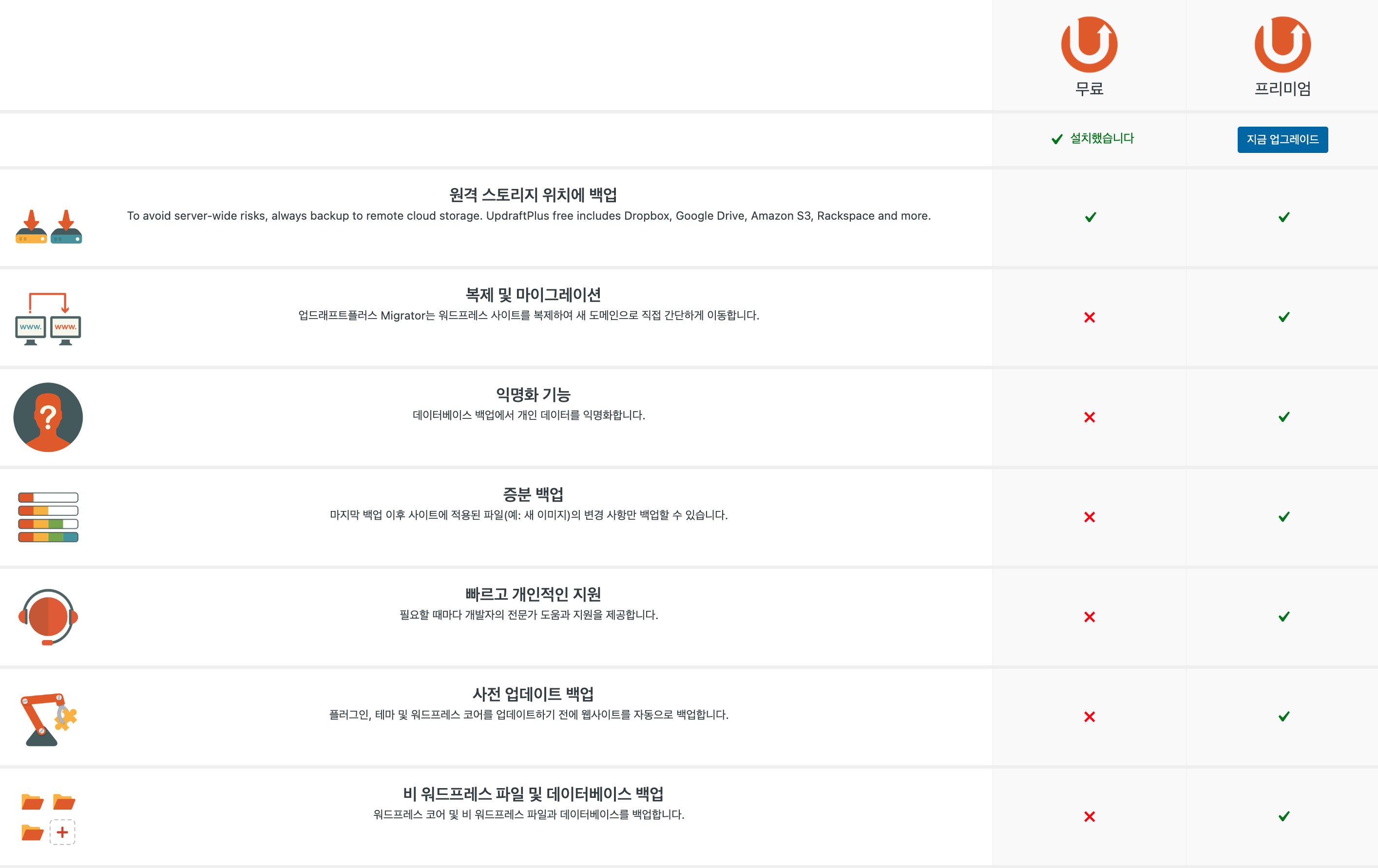
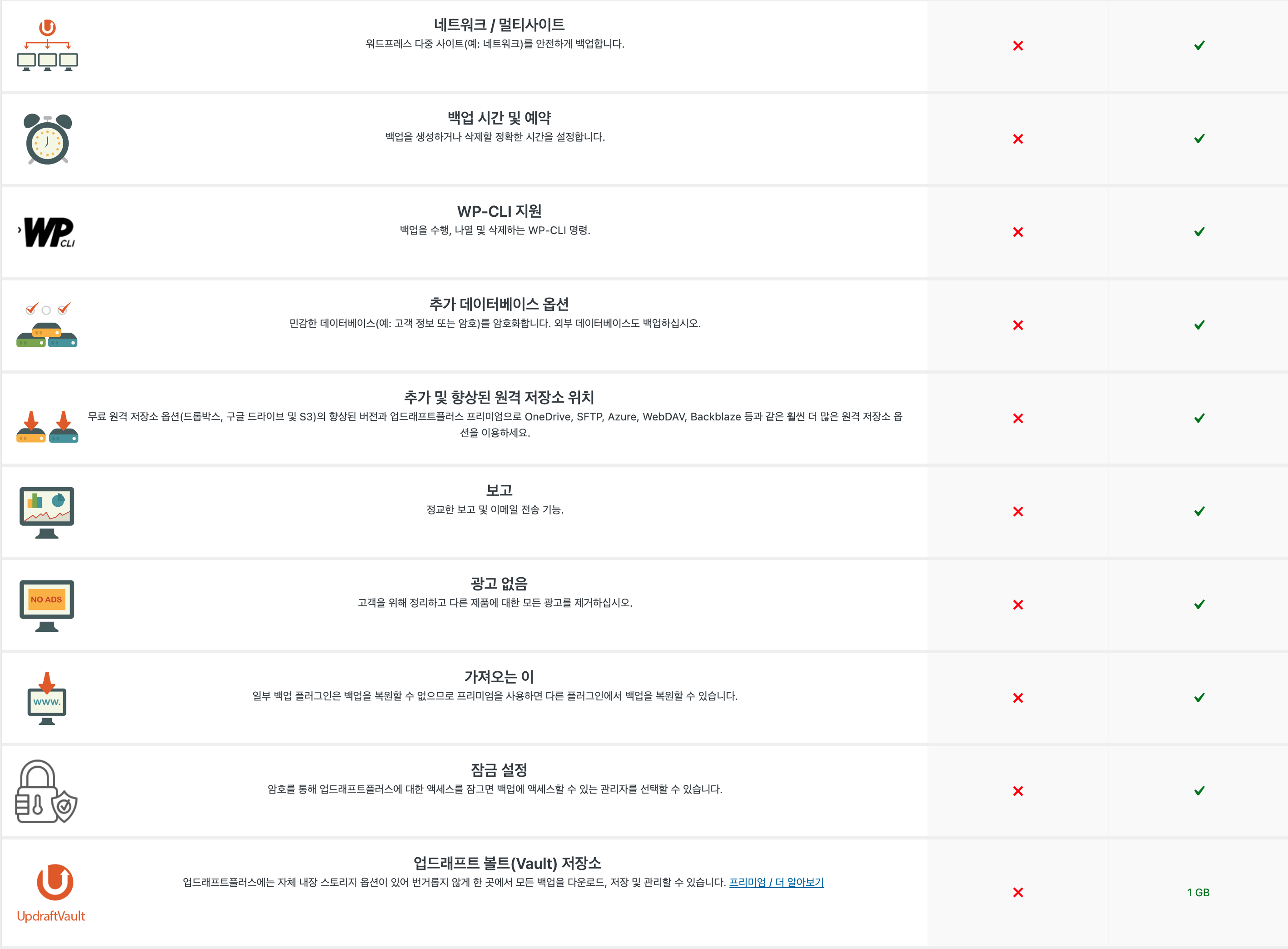
3-2. updraftplus : 워드프레스 데이터 백업용 (무료)
보통 기본으로 깔려있는 WP Backup 플러그인을 많이 사용하는데요. 용량이 제한되어 있어 백업이 상당히 불편합니다.
80mb를 초과하면 비용이 부과되는데 80mb는 이미지 넣고 글 몇 개만 써도 금방 초과합니다.
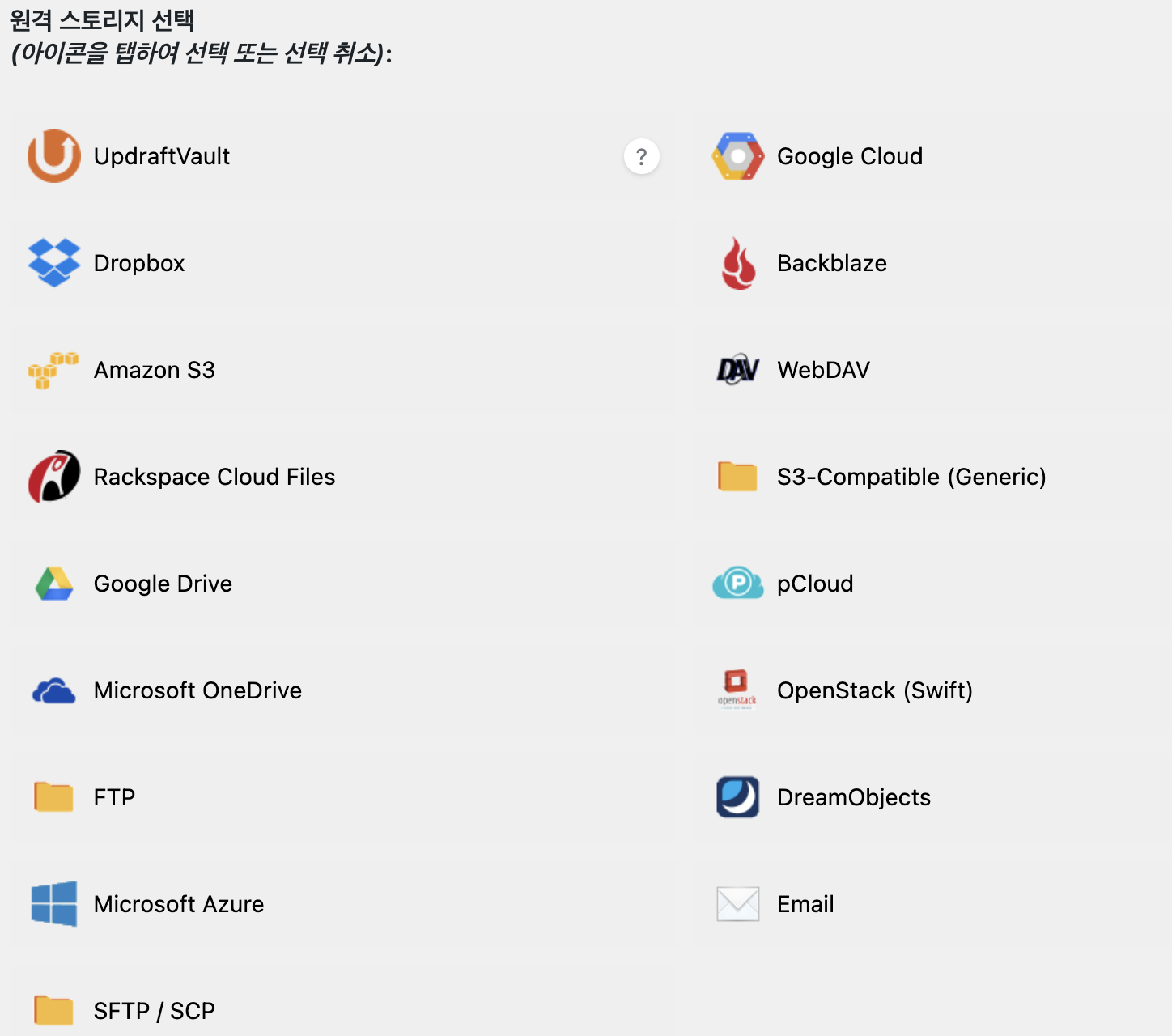
반면에 UpdraftPlus는 Google Drive와 같은 외부 스토리지를 사용할 수 있고 스케줄링 작업으로 백업을 자동화할 수 있습니다.
플러그인 설치 페이지로 이동하여 'UpdraftPlus'를 설치합니다.

설치 및 플러그인을 활성화한 후에 [설정] > [업드래프트플러스 백업] 메뉴로 이동합니다.
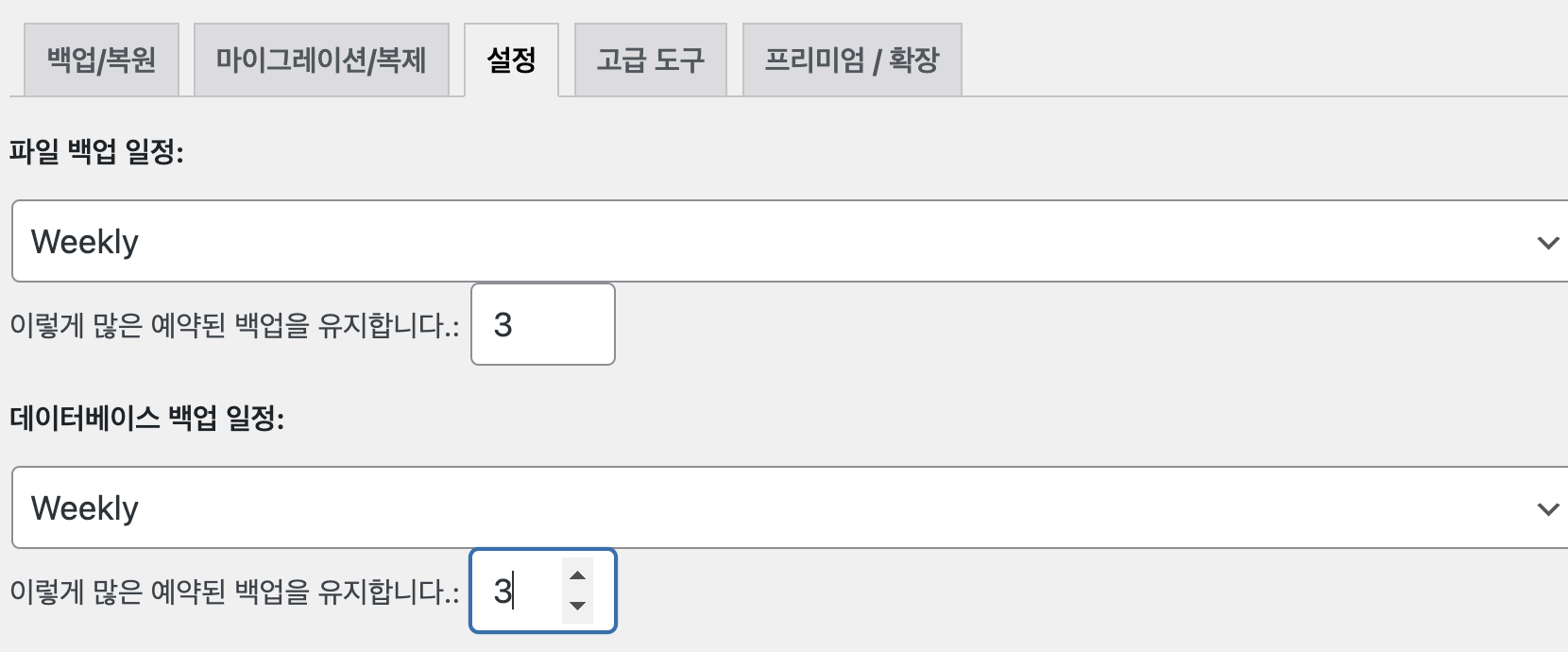
위에서 설명드린 바와 같이 설정 메뉴에서 백업을 스케줄링으로 작업이 가능합니다.
저는 Google Drive 스토리지에 백업하고 3일에 한 번씩 백업을 진행하도록 설정했습니다.
설정을 마치고 반드시 '변경 사항 저장'을 해주셔야 합니다.


백업 스토리지를 연동하고 나면 스토리지 경로에 있는 백업 파일들이 조회가 됩니다.
복원도 정말 간편하게 할 수 있습니다. '복원' 버튼을 누르면 이전에 저장한 데이터를 복원할 수 있습니다.
Google Drive에 접속해서 실제 저장된 데이터를 확인할 수 있습니다.


추후에 서버의 이슈로 워드프레스를 다시 설치해야 하는 경우 Updraft Plus만 설치하고도 스토리지를 연동하여 글, 플러그인 등 모든 설정을 그대로 복원할 수 있습니다.
다만, 무료 버전에서는 증분 백업 지원하지 않고, 백업 리스트도 관리는 사용자가 수동으로 관리를 해야 합니다.


마지막으로 모든 플러그인은 자동 업데이트를 활성화해두시는 편이 좋습니다.
4. 기본 공통페이지 : 개인정보 처리방침, 이용약관, 문의하기
구글 SEO에서 높은 점수를 받기 위해서는 기본적인 페이지 준비는 필수입니다.
개인정보 처리방침(Privacy Policy), 이용약관(Terms & Conditions), 문의하기(Contact) 페이지가 그 필수 페이지입니다.
개인정보 처리방침(Privacy Policy), 이용약관(Terms & Conditions)은 공통된 내용입니다.
어떤 내용을 써야 할지 어려우시다면 해당 내용들은 ChatGPT에게 물어보면 바로 답변받을 수 있습니다.
특별한 조건이 없는 이상 창의적인 내용이 필요하기보다 블로그에 필수로 작성되어야 하는 공통 포맷입니다.
샘플이 필요하신 분은 아래 제가 작성한 내용을 참고하시면 됩니다.
개인정보 처리방침 – 경제적 자유를 향하여
개인정보 처리방침 소개 경제적 자유를 항하여: https://blog.lifeinvalley.com. 댓글 제안된 텍스트: 방문자가 사이트에 댓글을 남길 때 댓글 양식에 있는 자료, 스팸 감지를 도울 수 있는 방문자의 IP 주
blog.lifeinvalley.com
마지막으로 Contact 페이지인데요.
제 마음에 썩 드는 포맷은 아니지만....
직접 레이아웃을 짜는 것보다는 시간을 절약할 수 있을 것 같아 플러그인에서 제공하는 Contact Form을 사용합니다.(플러그인 설치 : Contact form 7)
문의하기 양식 또한 다른 여러 양식들이 있으니 기호에 맞게 플러그인을 설치하시면 됩니다.


설치를 마친 뒤 이제 '문의하기' 페이지를 만들어야겠죠?
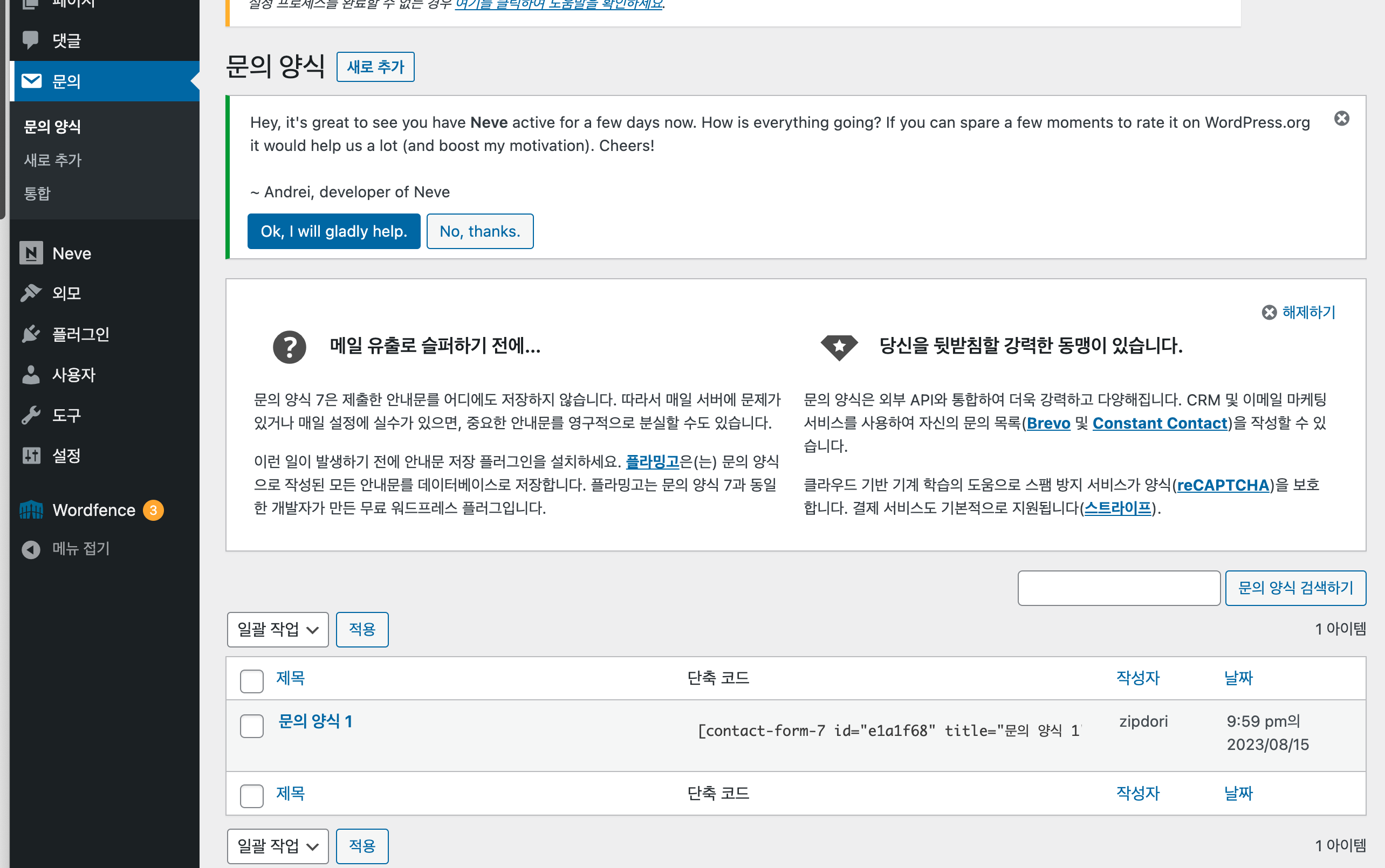
먼저 '문의' 페이지에 접속하여 '단축코드' 부분을 복사합니다. [contact-form-7 id....]
(만약 문의 양식의 글귀 변경이 필요하다면 '문의 양식 1' > '편집하기'로 내용을 수정할 수 있습니다. )
'페이지'로 이동해서 문의하기 제목으로 새로운 페이지를 생성합니다.
내용에는 복사했던 단축코드 붙여 넣기 합니다.


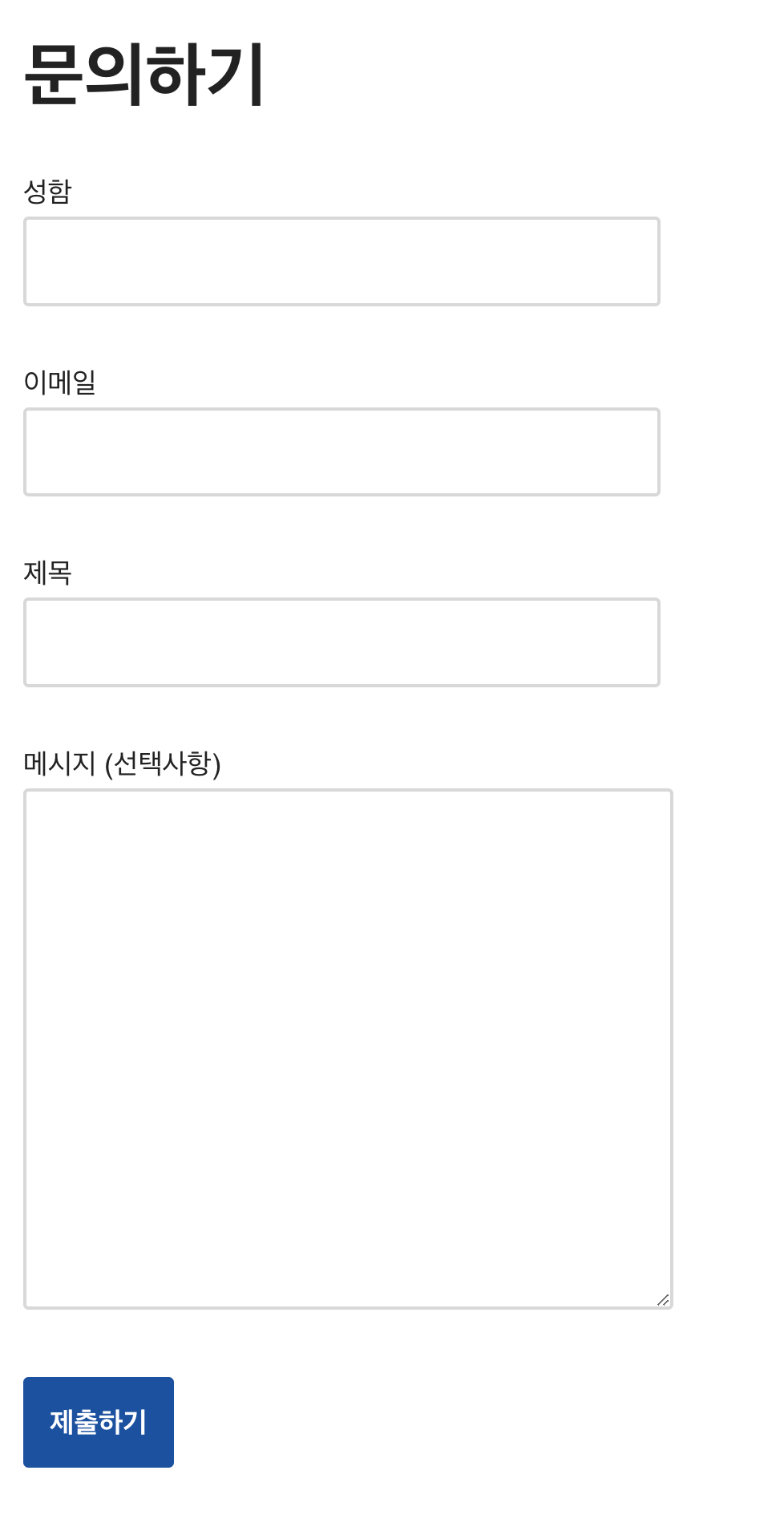
미리 보기로 살펴보면 아래와 같이 포맷이 적용된 것을 확인할 수 있습니다.
꽤나 막막했던 워드프레스 초기 세팅이었는데 이제는 어느 정도 구색을 갖춘 듯보이네요.

이상으로 워드프레스 초기 세팅하기 글을 마칩니다.
다음엔 더 유익한 포스팅으로 찾아뵙겠습니다.
감사합니다.

'온라인 비즈니스' 카테고리의 다른 글
| 도메인 발급 후 Cloudflare로 Tistory 연동하기 (0) | 2023.07.20 |
|---|